If you have a static website with a few images, a CSS file, and a few HTML pages, you can host the whole thing using Amazon S3, and share out a URL to show your friends.
If you aren’t familiar with Amazon S3, refer to the article below:
Step 1: Create a Bucket in S3
You can search Services for S3, and it will take you to the Simple Storage Service page.
If you haven’t created any Buckets before, it will give you the option of learning more about each function of S3 (“Create a new bucket,” “Upload your data,” and “Set up your permissions“) before starting out. It’s definitely not a bad idea to take a look at their quick tutorials – especially the permissions guide.
Once you are through reviewing the documentations, click on Create bucket.

Here is pretty comprehensive documentation on how you can create a Bucket in S3, written by AWS:
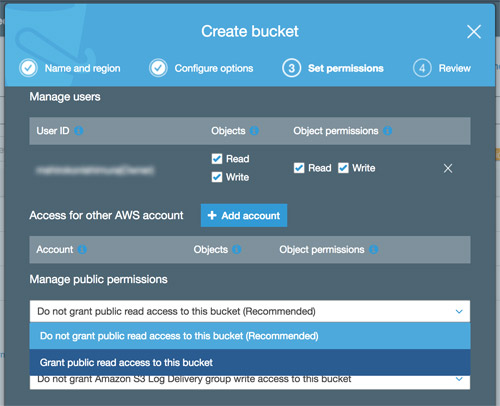
Something to keep in mind is that, since this is going to be a static website, when you get to “Set permissions” while creating the Bucket, you should switch “Manage public permissions” to “Grant public read access to this bucket.”
Otherwise, your audience won’t be able to access the files inside the bucket.

As I mentioned in the S3 post, remember that Buckets live in a “Global Namespace,” so you have to find an original name that no one else has used yet.
Step 2: Upload Files
Uploading files is pretty self explanatory. It works like many other SaaS web app, like Facebook. You can upload the file(s) you want, and you set access permissions – as you might with your Facebook photos before you click submit.
Make sure that the permission for the files you upload grants public read access.
Step 3 of Store and Retrieve a File with Amazon S3 article on AWS describes how you can upload a file.
Step 3: Retrieve Your Website URL
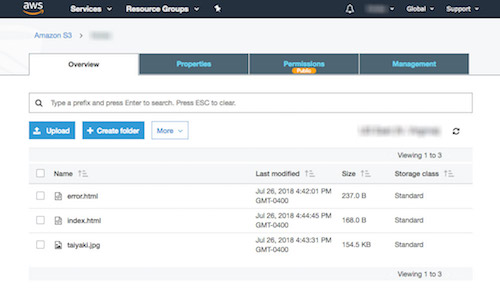
Here is a sample static website I made inside one of my Buckets, with a few HTML files and an image:

Because I set the permission for viewing the files in the Bucket (you can set them by Object as well) to Public, anyone with the link to the index.html file can view the static website.
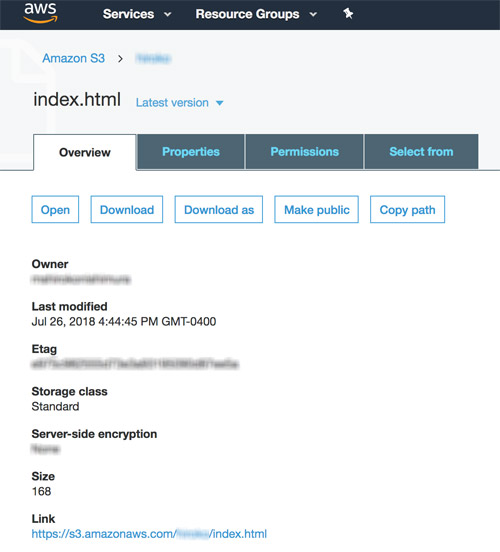
You can retrieve your own website’s URL by clicking on the file name, and finding Link.
You will notice that because Bucket names are living in the global namespace, your file’s URL is pretty short!
 When you punch that URL into your browser, you should be able to see your static website in action! (If you get an error, go back and check your Permissions.)
When you punch that URL into your browser, you should be able to see your static website in action! (If you get an error, go back and check your Permissions.)

That’s It!
You’ve uploaded and accessed your first static website hosted on S3! Because you’ve set your Object permissions to be accessible by the public, anyone with the link can see your website. Share and brag away!
Want to host a WordPress website on AWS?
Check out my tutorial on setting up WordPress websites on EC2: